I’m moving over from Enscape and slowly getting to grips with what D5 has to offer, but panoramas are a critical part of design presentations for me and Enscape hosts them and creates a QR code for them too, so I need to replicate that service as efficiently as possible. Can anyone help?
Good video to setup 360 Panos with FB. You pretty much trick it to think the image was taken from a 360 camera. This method also works on a few other 360 image hosting platforms.
Could make a private FB page, which might be the best free option.
Thanks for sharing.
Currently, we still could not export a panorama directly, but this feature is under development. Also, I think the tutorial shared by zerothyherox is a good idea.
I have used that method in the past just to advertise my facebook page, but I need to be able to provide QR codes linking to panoramas from various key locations within designs, so this would be quite time consuming.
I hope D5 host panoramas soon and provide QR codes as standard like Enscape does.
Any modern browser can play 360 Panos easily. The HTML standard supports playing a 360 panos natively (in an A frame) meaning if you have your own website you can easily put a pano into it on the web for other people to be read in their browsers over the internet. If you only need it for yourself then you can skip setting it onto your website and simply have your local browser play your html file off your local computer for you (but with a slightly different setup). It does not support tours so you would need separate links for different views.
Here is an template example for you guys to see from a website (mine).
https://www.johnjlopez.com/archviz/coatue/
(it is really reading the index.html automatically in that folder so Coatue is technically that address )
You should automatically go into a 360 pano image (tested in Chrome/firefox/Edge) clicking that link. In chrome to see the simple html file text- you can right click the image and go to inspect - and then at the top - switch from the elements tab to the sources tab to see the actual index.html code. Its super simple 20 lines. You only care about 1 line - line12. You only need to change the (line 12) image src (source) to be your pano image file name. That file should be in the same folder as the index.html itself to make the html see the file.
Separately, you can delete the line 8 or use your own icon that should appear in next to the tab name if you have your own icon.
If viewing LOCALLY, you will need to give your browser local read access which it almost certainly will not normally have.
One caveat from memory, to see in an Iphone or IOS (or maybe other browsers), there is a resolution limit of (going from memory) 8k (or maybe around 8k pixels in one direction) - meaning if your image is that size or larger, it simply will not display. If it is even 1 pixel smaller, it will display. You will want to confirm that size limitation (maybe it was 4k - i dont exactly remember but i remember the limitation and going 1 pixel under)…
In IOS, to use the accelerometer (tilting of the phone) function working on safari in ios, you need to go to the
- go to iphone/ios settings app
- safari
- request desktop website - make sure option is OFF for all websites (you want it to load the mobile version which has access to the sensors\accelerometer)
This also indicates the tilting will not work on other browsers than safari on IOS since those foreign browsers will not have access to the accelerometer.
As a recommendation, you should also have your orientation locked so it doesn’t change orientation when you turn your phone. It will work either way but it’s a better experience when it’s locked.
Relevant google search on the topic would be something like: aframe, 360, html, pano
I used to use panopdm.com before I started with Enscape’s own hosting system, panopdm is ok but it’s not the smoothest, plus I was hoping there would be afacility that auto-generates QR codes to save me a bit of time.
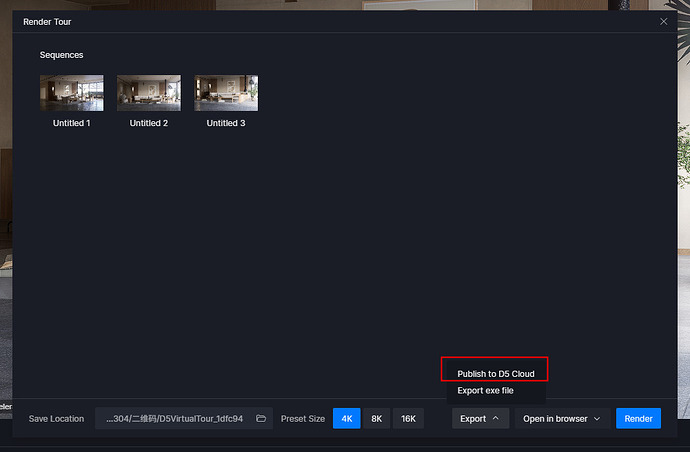
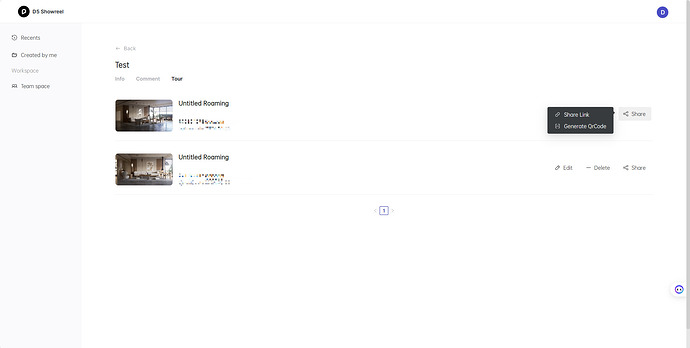
Thanks for your advice. Currently panoramas generated by D5 team can be shared by means of QR codes.
I think you can refer to these two steps and then you can get the QR codes.
Is that only available in the Pro version? I’m only using the free version until I’m good enough to switch over.
Better than that ![]() ,
,
this function is only present in the “D5 for Teams” version, if you want to take advantage of this feature you need at least 2 licenses of this version of the software.
I would like to see this feature come quickly in the pro version. ![]()
Currently this feature only exists in the team version, but we plan to add it to the pro version in the future.
Currently this feature only exists in the team version, but we plan to add it to the pro version in the future.
Has there been any development on this?
Hi @3DG
Currently, virtual tour functionality is exclusive to D5 Teams. While we plan to evaluate and potentially make some features available to Pro and Community versions in the future, these are not yet finalized. We value your continued support and are committed to ensuring your voices are heard. We will keep you updated on any developments regarding this feature.
Very interested in Pro version having the full panorama feature… not everyone wants or needs teams - not really sure I understand the exclusivity, since we’re also paying subscribers?
Precisely, it’s a fairly fundamental feature in every competitor, it’s the only thing which lets D5 down.